Creating interactive mad libs in Scratch
Adding a Background
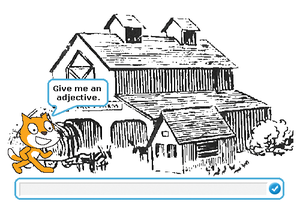
Imagery can help the story by providing design relief and context. On the Old MacDonald Wikipedia page I found a public domain image that I imported as a background to the Stage. Figure 3 shows the Stage with the background in place.
Like the sprites, the Stage background responds to events. Here, it's the two primary events shown in the short scripts shown above: the click of the flag and the create story broadcast message.
Putting It All Together
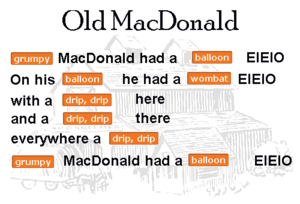
Figure 4 shows the Old MacDonald nursery rhyme using a set of user-supplied words. When creating the story, I used the change() effect by() block (not shown) from the Looks palette to apply a ghost effect by a factor of 85 to the image, making it fade into the background. A ghost value of 100 would make the image invisible. By fading the image out, I'm keeping a consistent design element through each scene of the project while making the image a secondary element on the Stage so that the background doesn't compete with the story. At the start of the project, the clear graphic effects block resets the background to its original state by undoing the effects of the ghost.
Now you're ready to create your own mad lib. May I suggest Mary had a little lamb? Happy Scratchin'.
« Previous 1 2 3 4 Next »
Buy this article as PDF
Pages: 4
(incl. VAT)